How to Create App Store-Ready Screenshots with iPhone 16 Mockups (Zero Design Skills Needed)
Why Your App’s First Impression Needs iPhone Mockups

Apple reports that 70% of users decide to download an app based on its screenshots alone. Yet most indie developers make these critical mistakes:
Using raw screen recordings (looks unprofessional) Crowding images with text (violates App Store guidelines) Ignoring device context (users can’t visualize usage) Here’s how iScreenify solves these problems for 100,000+ developers—with results like DailyKarma’s 34% conversion boost after switching to mockups.
Step 1: Choose the Right iPhone 16 Pro Angle
[Image Placeholder: Grid of 3 mockup angles labeled “Home Screen (Flat)”, “Handheld (45°)”, “Floating (Dynamic)”. Highlight the 45° angle.]
App Store Best Practices:
Primary Screenshot: Use the 45° handheld angle—it mimics natural phone usage. Feature Highlights: Show zoomed-in UI details using the flat front view. Context Scenes: Display your app in action (e.g., maps app on a car dashboard mockup). Pro Tip: Avoid extreme angles. Apple rejects screenshots where the screen content is unreadable.
Step 2: Optimize Screenshots for All Devices
[Image Placeholder: iScreenify interface showing “Auto-Resize for App Store” toggle. Add red arrow pointing to the feature.]
Upload your 1242×2688px screenshot (iPhone 16 Pro Max resolution). Enable “Auto-Resize” in iScreenify to generate: 6.7" Display (iPhone 16 Pro Max) 6.1" Display (iPhone 16) iPad Pro compatibility (optional) Why This Matters: Apple requires 5-10 screenshot sizes. Manual resizing wastes 3+ hours weekly.
Step 3: Add Subtle (But Legal) Enhancements
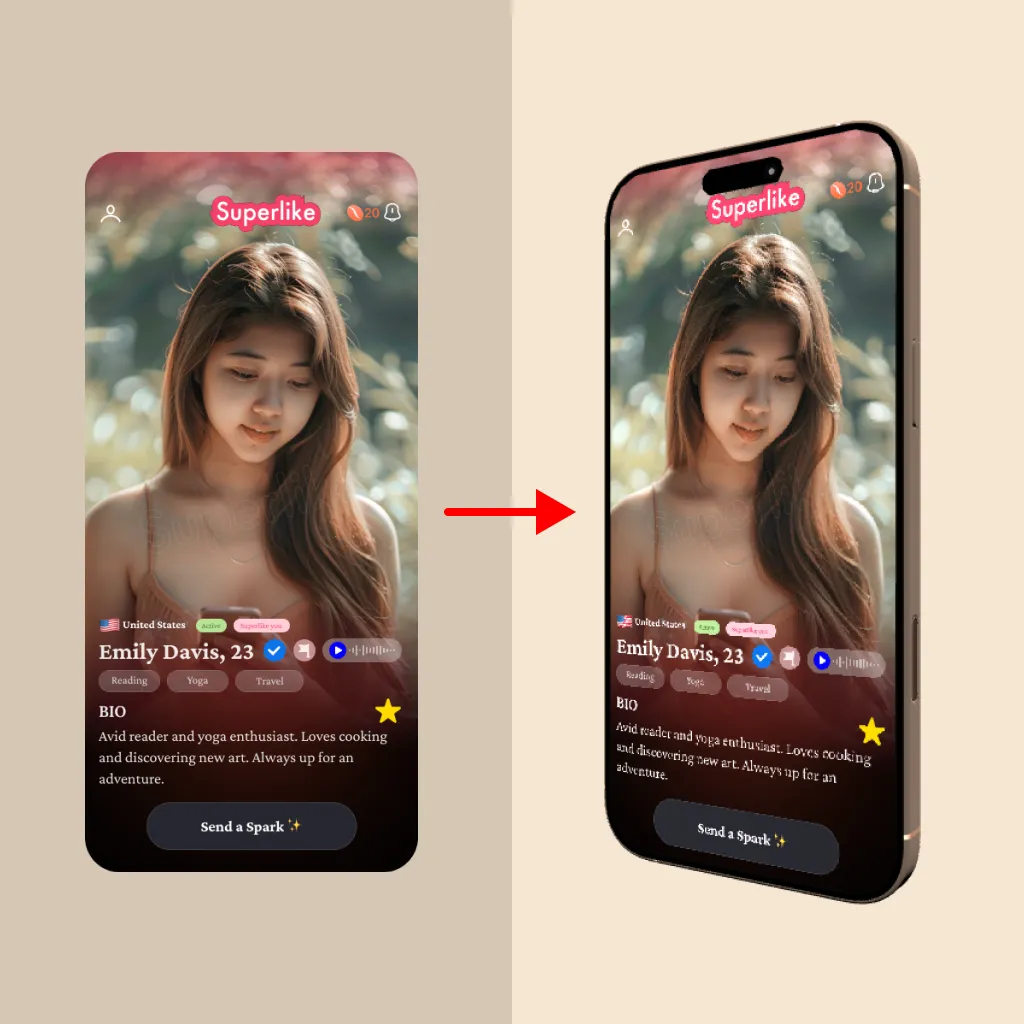
[Image Placeholder: Before/after comparison. Left: plain screenshot. Right: same image with mockup shadows/reflections.]
App Store-Approved Tricks:
Soft Shadows: Makes UI elements “pop” without altering content. Screen Reflection: Adds depth (set opacity to 8-12% in iScreenify). Contextual Backgrounds: Fitness app? Use a gym locker room background. Meditation app? Try a sunrise gradient. Warning: Never add fake UI elements (e.g., non-functional buttons)—this causes rejections.
iScreenify users average a 28% conversion lift. Start Your Free Test →
Final Thought: Apple rejects 40% of app submissions for visual issues. iScreenify’s App Store-compliant templates eliminate guesswork while making your product look pro.
